CSS Day 2014
Woensdag 4 juni 2014 werd de tweede CSS Day gehouden in het Compagnietheater in Amsterdam. Alle front-enders van LimoenGroen waren aanwezig. Het was mijn eerste keer en zeker de moeite waard!
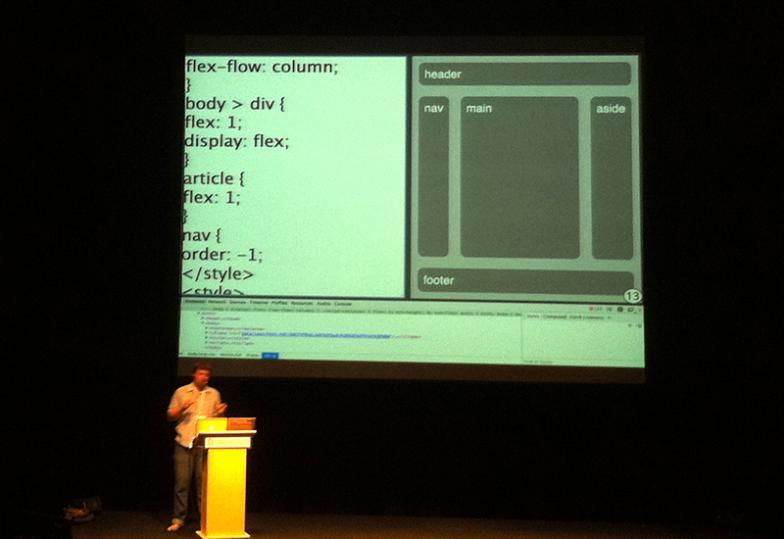
Tab Atkins - The future of layout

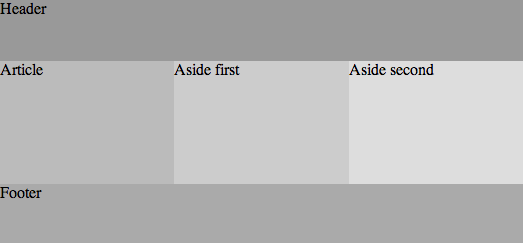
Tab Atkins (Google) beet het spits af met twee zeer interessante opties om de layout van een webpagina eenvoudig op te zetten én aan te passen: flexbox en grid. Een horizontaal menu kan eenvoudig opgezet worden zonder float of inline-block. Verticaal centreren, de footer altijd minimaal aan de onderkant van de pagina en de sidebar + main-content verwisselen is met slechts een paar regels CSS te realiseren.
<html>
<head>
<style>
body {
display: flex;
flex-flow: column;
height: 100%;
}
body > * {
flex: 1;
}
.main {
display: flex;
flex-flow: row;
flex: 2;
}
.main > * {
flex: 1;
}
article {
order: -1;
}
</style>
</head>
<body>
<header>Header</header>
<div class="main">
<aside class="first">Aside first</aside>
<article>Article</article>
<aside class="second">Aside second</aside>
</div>
<footer>Footer</footer>
</body>
</html>

De meeste browser ondersteunen flexbox, maar helaas geldt dit nog niet voor grid.
Tab Atkins’ presentatie: xanthir.com/talks/2014-06-04
Ana Tudor - 3D Transforms
De tweede presentatie was een indrukwekkende en bijna wiskundige demonstratie van wat mogelijk is met css-transform. Ana liet het publiek kiezen welke complexe animerende vorm ze zou behandelen. De keuze viel op een Dodecaëder waarvan de zijden los van elkaar animeerden. De uitleg ging mijn wiskundige pet te boven, maar het gaf wel aan wat de kracht van CSS kan zijn.
AnaTudor’s codepen-account: codepen.io/thebabydino
David Baron - Animations
false
De titel van deze sessie zette mij enigszins op het verkeerde been. Het ging niet om fancy visuele animaties, maar over de performance van CSS. David Baron (Mozilla) gaf inzicht in Firefox’s rendering-tree van markup tot de grafische weergave. Als bijvoorbeeld de opacity wijzigt, waar gebeurt dit dan en wat voor invloed heeft dat op de performance.
Mathias Bynens - Fun facts
Css blijkt wat eigenaardige, onverwachte mogelijkheden te hebben. Mathias Bynens (Opera) gaf veel grappige voorbeelden van bijzondere selectors en declaraties. De naam van een class of id kan bijvoorbeeld een speciaal karakter zijn: class="♥". Mathias liet ook de "evil-side" van CSS zien: wat zijn de mogelijkheden als een hacker een aanval met puur CSS doet? En hoe bescherm je je daartegen?
Mathias Bynens’ presentatie: speakerdeck.com/mathiasbynens/3-dot-14-things-i-didnt-know-about-css-at-css-day-2014
Peter-Paul Koch - Viewports
Hoe implementeer je een responsive design en waarom werkt het zoals het werkt? Peter-Paul Koch licht de korte geschiedenis van responsive design toe en legt uit wat belangrijk is. Wat is nu eigenlijk een pixel, de viewport en een media querie?
Peter-Paul Koch’s presentatie: quirksmode.org/presentations/Spring2014/viewports_sf2.pdf
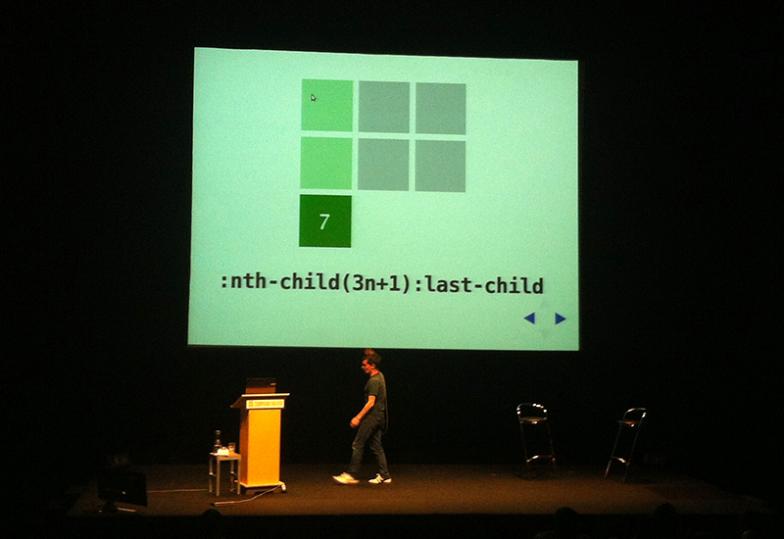
Heydon Pickering - Effortless style

Hoe zorg je ervoor dat een schrijver voor het web zich alleen kan richten op het schrijven en zich geen zorgen hoeft te maken over de styling ervan? Heydon Pickering liet door slimme selectors :nth-child(3n+1):last-child te gebruiken zien dat bijna alle denkbare scenario’s te ondervangen zijn en dat daarmee de styling overeind blijft. En dit alles door geen classes te gebruiken.
Ook gaf hij een mooie tip over Google Webfonts: deze kunnen gesubset worden met waardoor de performance beter wordt.
Ethan Marcotte - Responsive design
De belangrijkste boodschap van Ethan’s sessie was om als web developer lui te zijn. Zoek simpele CSS oplossingen voor de moeilijkheden die responsive websites met zich meebrengen. Video kan eenvoudig responsive worden gemaakt door slechts een paar regels CSS. En ga bij het responsive maken uit van de content en niet van vaste schermbreedtes: ”@media is to defend the content”.
CSS Day 2014 was al met al een erg interessante dag die inzicht gaf in de vele mogelijkheden en kracht van CSS. Alvast een aanrader voor 2015 lijkt mij. De video’s komen binnenkort online.