Google is blind: over toegankelijke websites
De relatie tussen toegankelijke websites en de vindbaarheid in zoekmachines.

Op 22 mei jl heb ik een presentatie gegeven op het CMS congres in Rotterdam over de relatie tussen toegankelijke websites en de vindbaarheid in zoekmachines. Wanneer men bij het bouwen van de site rekening houdt met het optimaliseren van de website voor mensen met een beperking kan Google de website ook veel beter indexeren. Google is namelijk het best te vergelijken met een text-to-speech reader die visueel gehandicapten gebruiken om de informatie op uw website tot zich te nemen.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. ― Tim Berners Lee, oprichter van het WWW en directeur van het W3C
Cijfers en feiten
Om de verduidelijken waar we het voor doen, eerst wat cijfers.
-
7 - 10% mannen is kleurenblind: Dit betreft vooral de kleuren groen en rood. Met de kleur blauw hebben mensen minder moeite, vandaar dat deze kleur ook veel wordt gebruikt om links aan te geven.
-
50% van de mensen heeft baat bij een meer toegankelijke website: Een onderzoek van Microsoft naar Accessibilty onder Amerikanen toont aan dat 50% van de respondenten in meer of minder mate accessibility gerelateerde problemen heeft. 1 op de 4 heeft zichtgerelateerde problemen, 1 op de 4 motorische problemen en 1 op 5 heeft gehoorgerelateerde problemen.
-
Een telefoon heeft geen muis: Een open deur, maar dit wordt erg vaak vergeten. Stop dus met het gebruik van acties die alleen op een ‘mouse-over’ werken of bij een ‘hover’.
-
Een iPad ondersteunt geen Flash: De webrichtlijnen vereisen dat informatie ook zonder plugins te consumeren is. Door een site volgens de webrichtlijnen te bouwen kan ook iemand met een iPhone/iPad uw informatie begrijpen.
Welke keurmerken zijn er?
WCAG / Drempelvrij / Webrichtlijnen... Er worden veel termen door elkaar gebruikt. Een overzicht:
Web Content Accessibility Guidelines (WCAG)
De WCAG is een set (Amerikaanse) richtlijnen om websites toegankelijk te maken. Veel landen vereisen van overheidswebsites dat ze aan deze richtlijnen voldoen.
De Webrichtlijnen
In Nederland hanteren we De Webrichtlijnen voor overheidssites. De Webrichtlijnen zijn een uitbreiding op de WGAC in die zin dat er naast toegankelijkheidseisen ook kwaliteitseisen instaan. Deze kwaliteitseisen zorgen er ondermeer voor dat een site eenvoudiger is te onderhouden. Denk hierbij bijvoorbeeld aan scheiding van opmaak en content. Het nadeel van versie 1 van de richtlijnen is dat een website aan alle 128 richtlijnen moet voldoen. Heeft een website er 127, dan voldoet hij niet. Versie 2 van de webrichtlijnen, gebaseerd op WCAG versie 2, ondervangt dit probleem door de introductie van 3 niveaus waaraan kan worden voldaan. Vergelijkbaar met Waarmerk Drempelvrij.
Drempelvrij
Stichting Waarmerk Drempelvrij.nl hanteert drie niveaus, aangegeven met een sterrensysteem. De eerste twee niveaus (1 of 2 sterren) behaal je door het toepassen van toegankelijkheidseisen. De 3 sterren behaal je als je ook de kwaliteitseisen implementeert en daarmee voldoe je dan ook aan de Webrichtlijnen.
Samengevat: Drempelvrij** is vergelijkbaar met WCAG versie 1. Heeft uw website drie Drempelvrij sterren, dan voldoet deze aan de Webrichtlijnen.
Met twee handvatten los je al veel problemen op
Handvat 1: bouw gelaagd
Zorg ervoor als bouwer dat je eerst begint met een goede HTML structuur. Vergeet CSS en JavaScript en bekijk je pagina zonder enige opmaak. Staat de belangrijkste informatie bovenaan? Heeft elk lijstje een beschrijvende kop (heading)? Zie ik van een slideshow alle foto’s en zijn deze voorzien van een ALT tag? Pas als de basis goed is voeg je CSS toe. Met CSS kan je eventueel koppen boven menu’s verbergen. Positioneer ze buiten het browser window en gebruik geen display: none; Op die manier kunnen screenreaders ze goed gebruiken en weet een blinde bezoeker dat het lijstje links wat hij tegenkomt niet zomaar een lijstje links is, maar dat het lijstje het hoofdmenu betreft.
In het geval van een slideshow kan je er met CSS voor zorgen dat afbeeldingen in een slideshow minder ruimte innemen door ze bijvoorbeeld in een scrollable div aan te bieden. Tevreden over de layout? Dan kan je met JavaScript nog wat extra’s toevoegen, bijvoorbeeld de slideshow automatisch afspelen en een pauze-knop toevoegen. Schakel bijvoorbeeld op www.webrichtlijnen.nl eens de CSS en JavaScript uit in je browser en bekijk hoe ik daar de slideshow heb gemaakt.
Handvat 2: Schrijf semantische HTML
Gebruik HTML elementen waarvoor ze bedoeld zijn. Een <strong> element is ervoor om een woord te benadrukken, niet om deze vet weer te geven. Misbruik het dus niet om tussenkopjes in je tekst te gebruiken. Daarvoor zijn headings bedacht (H1 t/m H6). Veel CMS systemen gebruiken nog steeds CSS om koppen te presenteren (bijvoorbeeld <div class="title">. Dit is fout, een <div> heeft namelijk geen semantische waarde en een screenreader kan het dus ook niet gebruiken om de blinde bezoekers door de HTML te laten navigeren. Nog een voorbeeld: een <ul> is een ongeordende lijst, een <li> is een geordende lijst. Een zoekresultatenpagina kan je het best maken als <ol> want het eerste resultaat is belangrijker dan het tweede. Een fotoalbum kan prima in een <ul> en hetzelfde geldt voor een navigatiemenu. Ook dit is gewoon een <ol>.
Bekijk je site eens zonder opmaak
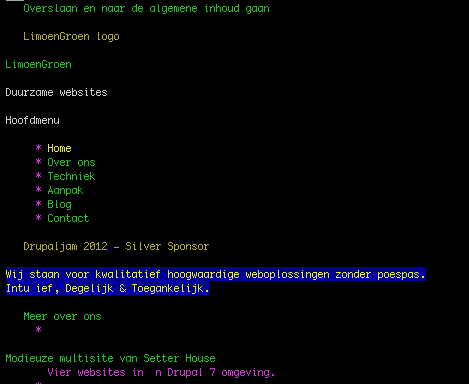
Benieuwd hoe het met je eigen website is gesteld? Bekijk deze dan eens zonder opmaak. Bijvoorbeeld door de CSS uit te schakelen. Gebruikt u Linux? Bekijk uw website dan eens met Lynx, een textbrowser die werkt zonder afbeeldingen, CSS en JavaScript. Dit is een voorbeeld van www.limoengroen.nl in Lynx:

Ook interessant is het gebruik van een text-2-speech reader. Een Mac ondersteunt dit standaard, voor Windows en diverse browsers kan dit apart worden geïnstalleerd. Voor de Mac drukt u op de toetscombinatie fn+Command+F5 om de speechreader in te schakelen. Sluit u ogen en gebruik de pijltjestoetsen om te navigeren. En bedenk dan dat Google uw website op dezelfde manier afscant!
Wilt u informatie over hoe uw website geoptimaliseerd kan worden voor toegankelijkheid? Of wilt u advies over het toepassen van de Webrichtlijnen? Neem dan gerust contact met ons op voor een vrijblijvend adviesgsprek.
Foto door Ahmad Kanbar op Unsplash.


