Een kijkje in de keuken bij LimoenGroen: Front-End Developer
Dit is de start van een korte reeks aan artikelen over het reilen en zeilen bij LimoenGroen. Per artikel wordt een werkproces of werkonderdeel belicht die van belang is bij de totstandkoming van een website. Elk werkonderdeel wordt geschreven door een medewerker van LimoenGroen die zich op dat vlak deskundig heeft gemaakt.
Front-End Developer bij LimoenGroen
Bij een uitgebreide website komt veel kijken. Als klant krijg je bij LimoenGroen niet zomaar een website. Er wordt gekeken naar specifieke oplossingen die aansluiten bij de wensen van u als klant en de bezoekers van uw website. Daar zit een uitvoerig proces achter die ondersteunt wordt door de Agile methodiek. Elk proces heeft een effectieve waarde die aansluit bij de wensen voor de website. Front-End ontwikkeling is zo'n proces bij het bouwen van uw site.
Wat is de Front-End van een website?
Kort door de bocht is de Front-End het gedeelte van de site wat de bezoeker beleeft. De vormgeving, de slider, de knopjes, dat zijn een aantal onderdelen waar de Front-end Ontwikkelaar zich op stort.
Wat wordt er ontwikkeld?
De functionaliteit voor uw website wordt gebouwd door onze back-end ontwikkelaars. Het is dan een werkend exemplaar, echter heeft het nog niet het gewenste uiterlijk. Drupal heeft een basisuiterlijk, dat volledig aangepast kan worden. De Front-End ontwikkelaar bij LimoenGroen werkt nauw samen met alle betrokken partijen om het uiterlijk van de gewenste functionaliteiten aan te passen.
Duurzaamheid
Er is een reeks aan apparatuur waarop uw website benaderd kan worden. Er zijn veel veranderingen op dit gebied. LimoenGroen speelt hier op in. Dit heeft veel invloed op het werk van een Front-End developer. Door het gebruik van de meest betrouwbare technieken zoeken we naar duurzame oplossingen en strategien, zodat uw website kan blijven bezocht worden.
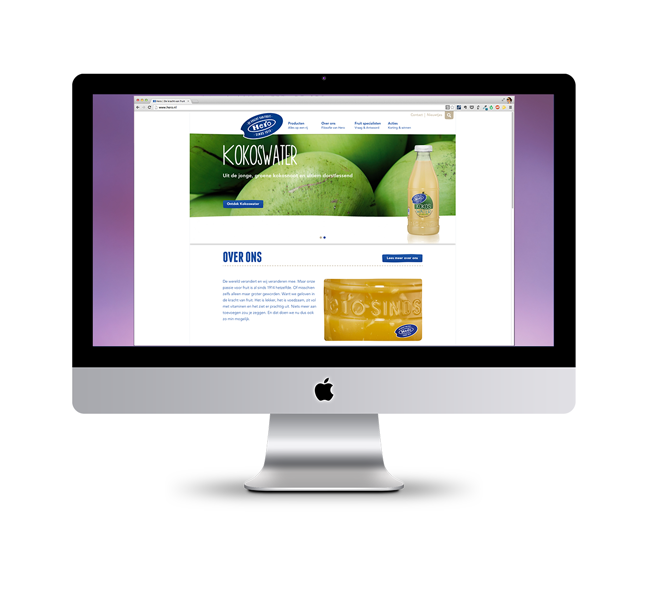
Bij hero.nl is er veel aandacht besteed aan de vormgeving van de site. Als je de site benadert van een desktop, dan ziet deze er zo uit:

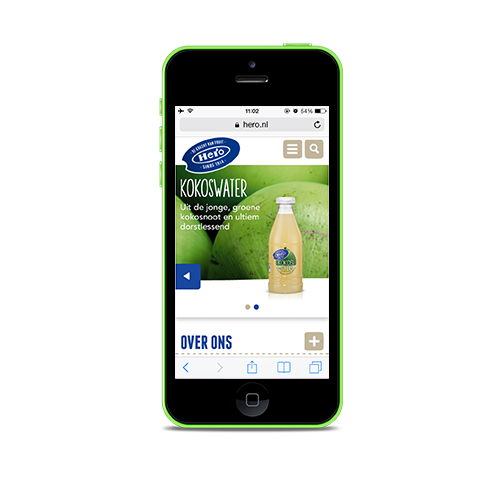
Een horizontaal menu, een brede slider waarbij de knoppen tevoorschijn komen als je met je muis erover heen gaat en een intro tekst die er vriendelijk, fris en uitnodigend uitziet. Mede ook door de mooie duidelijke foto ernaast. Op een mobiele telefoon ziet de website er zo uit:

Het horizontale menu bevindt zich nu onder een knop. De slider neemt nu nog wel de breedte van het scherm in beslag, echter heeft het wel een andere afmeting. Om de introtekst te zien moet je nu de site een beetje naar boven schuiven.
Hierbij zie je goed hoe een apparaat het werk van een Front-End ontwikkelaar kan beïnvloeden. Voor een Front-End ontwikkelaar is het dan ook van belang dat er een solide design is, dat een oplossing geeft voor de meeste apparaten. Het blijft uitdagend werk. Elke designer en klant heeft een andere combinatie van wensen en eisen. Er is elke keer weer een andere manier om een boodschap over te brengen op een website.
